Hearts of Iron 2 MOD
hull-note_011.zip hull-note_015.zip
011は多少安定版、015は大幅改定チェック途中版
ホワイト案ハルノート受け入れの際に
満蒙両国は多角的不可侵に含まないように変更
これにより運が良ければ満州を巡って日米蘇中4すくみ状態になるはず
このmodのお陰で米蘇戦が始まったってひとはご一報ください
Hearts of Iron 2 MOD
hull-note_011.zip hull-note_015.zip
011は多少安定版、015は大幅改定チェック途中版
ホワイト案ハルノート受け入れの際に
満蒙両国は多角的不可侵に含まないように変更
これにより運が良ければ満州を巡って日米蘇中4すくみ状態になるはず
このmodのお陰で米蘇戦が始まったってひとはご一報ください
んあ、最後に詰まった
indexlastmodified.shtml
などの適当な名前でshtmlファイルを制作、中身を適当に
style=”MARGIN-RIGHT: 0px”>
<html>
<title>index lastModified</title>
<STYLE TYPE=”text/css”>
<!–
body{
margin: 0px;
}
–>
</STYLE>
<body>
lastModified :
<!–#config timefmt=”%m/%d/%Y %H:%M:%S”–>
<!–#flastmod file=”cgi-bin/mt/db-sqlite/dbfile“–>
</body>
</html>
赤部分MovableTypeのデータベースのファイルパスを書いておく
sqlite化して無い場合は…どこか再構築のたびに書き換わるファイルを探す
で、メインページテンプレートのlastModifiedを差し込みたい部分に
style=”MARGIN-RIGHT: 0px”>
<iframe name=”lastmodified” src=”https://yu-hi.sakura.ne.jp/indexmodified.shtml”
width=”320″ height=”48″ scrolling=”NO” frameborder=”0″
marginwidth=”0″ marginheight=”0″></iframe>
と書いておく、これでOK.、色とかフォントとかスタイルとかは自分で調整して!
んあー
パーマリンクを開いた際に出口が分からんので作った!
「環境設定>テンプレート>アーカイブ>個別エントリーアーカイブ」の中の
<div class=”content”>の後ろ、
<h3><$MTEntryTitle$></h3>の前
日付タイトルタグ<h2></h2>の間の部分を
style=”MARGIN-RIGHT: 0px”>
<h2><$MTEntryDate format=”%x”$>
<small><small>
<a href=”<MTBlogURL>archives/<MTArchiveDate
format=”%Y/%m/%d/”>”>
<MTArchiveDate format=”%d”>日
</a></small></small>
</h2>
に変更、これでパーマリンクから日別アーカイブへ上がれる、同様に
「環境設定>テンプレート>アーカイブ>日別アーカイブ」の中の
<MTDateHeader>タグ内の<h2></.h2>を
style=”MARGIN-RIGHT: 0px”>
<MTDateHeader>
<h2><$MTEntryDate format=”%x”$>
<small><small>
<a href=”<MTBlogURL>archives/<MTArchiveDate
format=”%Y/%m/”>”>
<MTArchiveDate format=”%m”>月
</a></small></small>
</h2>
</MTDateHeader>
メインインデックス&カテゴリ別は前述のページめくりphpを利用する
これで最小限だけphp化した、以上でMovableType3.2-jaに
個別エントリーアーカイブにその日の日別カテゴリへのリンク
日別アーカイブに前後日めくりリンク+月別カテゴリへのリンク
月別アーカイブに前後月めくりリンク、カレンダに前後月めくりリンク
(+実は当月カテゴリジャンプ付き、フォントタグ弄っているので公開はしませんが)
カテゴリアーカイブ・メインインデックスが多すぎた際にページ分割
が追加されます
あと他に前に足したエントリーの属するカテゴリへのリンク
https://yu-hi.sakura.ne.jp/hinabita/archives/2004/11/post_5.html
を入って欲しいテンプレートに差し込んで保存
ん~~~~~~MT3.2を素から入れたらこの辺の機能は付いているのか?
なんか基本的な機能すぎてなんと言うか、標準で付いていて欲しいんですが…
毒を食うわらば皿までと言う気分でカレンダーを付けた
3.2-jaではかなりテンプレートが変化しているようで困った
「環境設定>テンプレート>メインページ」のサイドバーのdivタグの中で
style=”MARGIN-RIGHT: 0px”>
<!– カレンダー開始 –>
<div align=”left” class=”side”>
<iframe name=”cal-iframe”
src=”<MTBlogURL>archives/calendar/<MTDate
format=”%Y/%m/index”>.html” width=”160″ height=”140″
scrolling=”NO” frameborder=”0″ marginwidth=”0″
marginheight=”0″>
</iframe>
</div>
<!– カレンダー終了 –>
と配置
「環境設定>テンプレート>アーカイブ>テンプレートを新規作成」で
テンプレート名「カレンダー」とし、テンプレートの内容を
「環境設定>テンプレート>インデックス>テンプレートを新規作成」で
テンプレート名「カレンダー用スタイルシート」 出力ファイル名「calendar.css」とし、テンプレートの内容を
とし、保存、さらに
「環境設定>設定>公開>アーカイブマッピング>マッピングを新規作成」で
アーカイブの種類「月別」テンプレート「カレンダー」を追加
http://www.koikikukan.com/archives/2006/03/15-003030.php
上リンクから「dayChecker.js」を拾った後エディタで開き上ページ5の修正3を足して保存(>調理済みミラー)
MovableTypeを設置したindex.phpのあるディレクトリにアップロードする
以上?以上で終わり?抜けてない?
何でこんな当たり前の機能が何で付いて無いんだ…
「環境設定>テンプレート>アーカイブ>日付アーカイブ」を丸々コピーする
「環境設定>テンプレート>アーカイブ>テンプレートを新規作成」を選び
テンプレートの内容に全部ペーストし、テンプレート名「日別アーカイブ」で保存
「環境設定>テンプレート>アーカイブ>テンプレートを新規作成」を選び
テンプレートの内容に全部ペーストし、テンプレート名「月別アーカイブ」で保存
「環境設定>設定>公開>アーカイブマッピング>マッピングを新規作成」を選び
「アーカイブの種類>日別 テンプレート>日別アーカイブ」で追加
「アーカイブの種類>月別 テンプレート>月別アーカイブ」で追加
その後それぞれ右のラジオで「日別アーカイブ」から上記二つへ選択を切り替え、保存
それが済んだら「日付アーカイブ」を削除します。それが済んだら
「環境設定>テンプレート>アーカイブ」の「日別アーカイブ」「月別アーカイブ」をそれぞれ
<MTEntries>の手前に
style=”MARGIN-RIGHT: 0px”>
<MTArchivePrevious>
<a href=”<MTBlogURL>archives/<MTArchiveDate
format=”%Y/%m/%d/“>”>
<MTArchiveDate format=”%Y年%m月%d日“>
<</a>
</MTArchivePrevious>
| <a href=”<MTBlogURL>”>メイン</a> |
<MTArchiveNext>
<a href=”<MTBlogURL>archives/<MTArchiveDate
format=”%Y/%m/%d/“>”>
>
<MTArchiveDate format=”%Y年%m月%d日“>
</a>
</MTArchiveNext>
で月別では「%d/」「%d日」部分を消し、日別は上そのままで両者保存
ちなみにうちの「日別アーカイブ」
トップページ以外でもページめくりが必要そうなカテゴリ別ページでも同じ作業
環境設定の「テンプレート>アーカイブ>カテゴリ・アーカイブ」にて同様に
(ページの前後両方にページめくりを付けているので)
style=”MARGIN-RIGHT: 0px”>
<!– ページ分割開始 –>
<MTPaginate>
<MTPaginateIfMultiplePages>
<div class=”paginate”>
<MTPaginateIfPreviousPage_>
<a
href=”<$MTPaginatePreviousPageLink$>#blogtop”><</a>
</MTPaginateIfPreviousPage_>
<$MTPaginateNavigator style=”links” format_all=”全部読む”
place_all=”after” separator=”|” name=”blogtop”>
<MTPaginateIfNextPage_>
<a
href=”<$MTPaginateNextPageLink$>#blogtop”>></a>
</MTPaginateIfNextPage_>
</div>
</MTPaginateIfMultiplePages>
<MTPaginateContent max_sections=”5″>
<!– ページ分割終了 –><!– ページ分割2開始 –>
<$MTPaginateSectionBreak$>
<!– ページ分割2終了 –>
</MTEntries>
<!– ページ分割3開始 –>
</MTPaginateContent>
<MTPaginateIfMultiplePages>
<MTPaginateIfPreviousPage_>
<a
href=”<$MTPaginatePreviousPageLink$>”><</a>
</MTPaginateIfPreviousPage_>
<$MTPaginateNavigator style=”links” format_all=”全部読む”
place_all=”after” separator=”|”>
<MTPaginateIfNextPage_>
<a
href=”<$MTPaginateNextPageLink$>”>></a>
</MTPaginateIfNextPage_>
</MTPaginateIfMultiplePages>
</MTPaginate>
<!– ページ分割3終了 –>
を挿入、さらに「環境設定>設定>公開>アーカイブマッピング」の中の
「カテゴリー>カテゴリー・アーカイブ」を
style=”MARGIN-RIGHT: 0px”>
cat_<$MTCategoryID$>.php
にしました
注意
さくらインターネットではphpは書き換え可能ディレクトリ内では実行できないので
archivesフォルダの書き換え属性を外しておく(chmod 755)を忘れずに
旧カテゴリフォルダは消しても大丈夫です
http://rambler.s46.xrea.com/mt/archives/2006/0130-1627.php
とりあえず普通の人ならここだけで十分事足りると思うのですが
うちのページはブログコンテナの外にどっさりタイトルがある構成で
(普通はそう言うのを嫌いそうなんですがあえてこの構成にしてます…)
かつ、インデックスとカテゴリはphp、月別日別カレンダパーマリンクはhtmlという混成なので
「環境設定>テンプレート>インデックス>メインページ」の
出力ファイル名を「index.php」にし保存、その後FTPなどでindex.htmlを削除
(さくらインターネットがindex.htmlがあるとindex.phpを表示しない為)
コンテナのトップのバナー部分の外に
style=”MARGIN-RIGHT: 0px”>
<div id=”banner”>
<a name=”#blogtop”>
<h1>日記とかブログとか<h1>
</a>
としてまずネームを付けたあと分割プラグインである「MTPaginate.pl」をエディタで開き
「a href=\\\」で検索、すると3つほど出てくると思うのでそれぞれ
style=”MARGIN-RIGHT: 0px”>
} else {
echo “<a
href=\\\”\$paginate_self=all#$name\\\”$title$target>$all</a>$separator”;
}} else {
echo “<a
href=\\\”\$paginate_self=\$i#$name\\\”$target”
$format_title . sprintf(‘>$format’, \$i) .
‘</a>’;
}} else {
echo “$separator<a
href=\\\”\$paginate_self=all#$name\\\”$title$target>$all</a>”;
}
と#$nameを足し、要素を受け渡す為の変数としてMTPaginateNavigator関数の頭を
「MTPaginateNavigator {」で検索、「my ~~」の塊の中に
style=”MARGIN-RIGHT: 0px”>
my $separator = $args->{separator} || ‘ | ‘;
my $name = $args->{name} ||
”;
my $res = ”;
の一行を足して$name属性を付加しておきます
そして上記アドレスの「メインページテンプレート」の一部を変更します
style=”MARGIN-RIGHT: 0px”>
<$MTPaginateNavigator style=”links” format_all=”全部読む”
place_all=”after” separator=”|” name=”blogtop”>
これでページめくりの際も毎回ブログ部分に飛びます
使ったプラグイン
MTPaginate 1.26
友人に聞いたら知らなかった程度で実は非常に有名な可能性があって
(この方法自体元々書籍から得た知識で前述のネタのように自分で考えたわけじゃないので)
すでに有名な事をまるで自分だけが知ってるかのように得意になってる可能性がある
だとしたらとても恥ずかしいのだが…
中学時代「例の方法」というのが仲間内で流行った
というか自分が仲間内に教えて流行らせたのだが
試験問題における解き方の方法論で
ある選択肢問題を作る際に、出題者は正答を知っており、そこから誤答を作るので
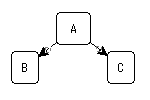
Aという正答、BCと言う誤答を用意した三択の場合、それらの関係は

というAからB,及びCを連想したツリー構造になる、だから回答の中で例えば
HTMLにおけるページでクリックするとページに移動する機能をなんと言うか
「ハイパージャンプ」「ハイパーリンク」「クイックリンク」
と三択があった場合、その中心にある選択肢
ハイパー と リンク が被る「ハイパーリンク」が正答である可能性が高い
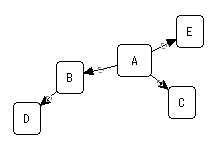
という物だ、これは5択でも同様で

の様に全体を見渡した時に中央と思われる要素Aが正答である可能性が高い
この方法は代々木ゼミナールで講師をしていた人が書いて
参考書ではなく一般文庫で売られていた本から得た知識で
これを書籍では「例の方法」としていた為、友人たちの間でも「例の方法」と呼ばれました
ちなみに友人に教えた時は「分からない問題をランダムで埋めるよりこの方法」
「例の方法と違った回答の場合よく見直す」と話しました、あくまで補助ですね
しかし残念な事に学校のテストでは非常に適用率が高かったこの方法ですが
公立試験やアチーブメントテストなどでは対策を取られたらしく
過去問では結構通用したものが近年の問題では通用しない事例が増えていました
(書籍が出ている位ですからそれなりに有名だったのでしょう)
つまり問題を作る時にA>B>Cと派生させてからあえてF<B>Eと作り
Bを正答に偽装するような作りやC<A>BからC>D>Eの様に
中央を判断出来ない作りにする問題が増えていました
ただ高校や大学で友人に話した際には誰も知らなかったし
その頃も学校のテスト程度ならこの方法が通用し続けたので
知ってる人は知って居るが知らない人は全く知らない類の物だったのだろうと思います